12+ Dark Mode Secrets To Enhance User Experience

The concept of Dark Mode has been gaining popularity over the years, and it's not just a trend, but a feature that has become a staple in many applications and websites. Dark Mode, also known as night mode, is a display setting that replaces a light or white background with a dark or black background, and it's designed to reduce eye strain and improve readability in low-light environments. In this article, we'll explore 12+ Dark Mode secrets to enhance user experience and provide a comprehensive overview of the benefits and best practices of implementing Dark Mode in your application or website.
Introduction to Dark Mode

Dark Mode has been around for several years, and it’s been implemented in various forms across different platforms. From operating systems like Windows and macOS to mobile devices like Android and iOS, Dark Mode has become a standard feature that users expect to see. The primary reason for implementing Dark Mode is to reduce eye strain and improve readability in low-light environments. However, Dark Mode also offers several other benefits, including reduced power consumption, improved aesthetics, and enhanced accessibility.
Benefits of Dark Mode
There are several benefits to using Dark Mode, including:
- Reduced eye strain: Dark Mode reduces the amount of blue light emitted by screens, which can help reduce eye strain and improve sleep quality.
- Improved readability: Dark Mode can improve readability in low-light environments by reducing the contrast between the text and the background.
- Reduced power consumption: Dark Mode can help reduce power consumption on mobile devices, which can lead to longer battery life.
- Improved aesthetics: Dark Mode can give your application or website a sleek and modern look, which can enhance the overall user experience.
- Enhanced accessibility: Dark Mode can be beneficial for users with visual impairments, as it can reduce glare and improve contrast.
Best Practices for Implementing Dark Mode

Implementing Dark Mode can be a complex task, especially if you have a large application or website with multiple components. However, there are several best practices you can follow to ensure a seamless and effective implementation. Here are some tips to get you started:
Designing for Dark Mode
When designing for Dark Mode, it’s essential to consider the color scheme and typography. Here are some tips to keep in mind:
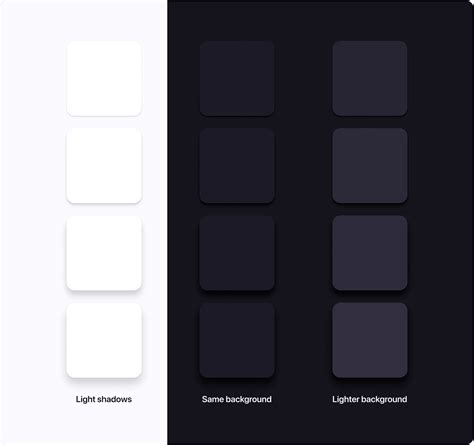
- Use a dark background: This may seem obvious, but it’s essential to use a dark background to create a consistent and cohesive look.
- Choose the right text color: The text color should be light enough to provide sufficient contrast with the dark background.
- Use high-contrast colors: High-contrast colors can help improve readability and reduce eye strain.
- Consider the 60-30-10 rule: The 60-30-10 rule states that 60% of the design should be a dominant color, 30% a secondary color, and 10% an accent color.
Technical Considerations
When implementing Dark Mode, there are several technical considerations to keep in mind. Here are some tips to get you started:
- Use CSS variables: CSS variables can help you manage colors and typography across your application or website.
- Use media queries: Media queries can help you apply different styles based on the user’s preferences.
- Test for accessibility: It’s essential to test your Dark Mode implementation for accessibility to ensure that it meets the needs of users with visual impairments.
- Consider the impact on performance: Dark Mode can have an impact on performance, especially if you’re using complex graphics or animations.
| Design Element | Light Mode | Dark Mode |
|---|---|---|
| Background Color | #FFFFFF | #000000 |
| Text Color | #000000 | #FFFFFF |
| Accent Color | #007bff | #06d6a0 |

12+ Dark Mode Secrets to Enhance User Experience
Here are 12+ Dark Mode secrets to enhance user experience:
- Use a consistent color scheme: A consistent color scheme can help create a cohesive and professional look.
- Consider the typography: Typography plays a crucial role in Dark Mode, and it’s essential to choose a font that’s easy to read and provides sufficient contrast with the background.
- Use high-contrast colors: High-contrast colors can help improve readability and reduce eye strain.
- Provide a seamless transition: A seamless transition between light and dark modes can enhance the overall user experience.
- Test for accessibility: It’s essential to test your Dark Mode implementation for accessibility to ensure that it meets the needs of users with visual impairments.
- Consider the impact on performance: Dark Mode can have an impact on performance, especially if you’re using complex graphics or animations.
- Use CSS variables: CSS variables can help you manage colors and typography across your application or website.
- Use media queries: Media queries can help you apply different styles based on the user’s preferences.
- Provide a toggle option: A toggle option can allow users to switch between light and dark modes easily.
- Consider the user’s preferences: It’s essential to consider the user’s preferences and provide a Dark Mode implementation that meets their needs.
- Use a dark background: A dark background is essential for creating a consistent and cohesive look.
- Choose the right text color: The text color should be light enough to provide sufficient contrast with the dark background.
- Test on different devices: It’s essential to test your Dark Mode implementation on different devices to ensure that it works seamlessly across different platforms.
What is Dark Mode?
+Dark Mode is a display setting that replaces a light or white background with a dark or black background, and it’s designed to reduce eye strain and improve readability in low-light environments.
What are the benefits of Dark Mode?
+The benefits of Dark Mode include reduced eye strain, improved readability, reduced power consumption, improved aesthetics, and enhanced accessibility.
How do I implement Dark Mode in my application or website?
+To implement Dark Mode in your application or website, you can use CSS variables and media queries to apply different styles based on the user’s preferences. You can also use a toggle option to allow users to switch between light and dark modes easily.
